はじめに
ADVやRPGなどのジャンルではアイテムの概念を持ち込みたいこともあるでしょう。
中にはアイテム一覧表(アイテムリスト)を作った方もいるかもしれません。
ここでコントローラーを使ったゲームを想定します。
アイテムを選ぶには方向パッドで動かせるカーソルが必要になってきます。
タッチスクリーンの場合は不要かもしれませんが、それでも
わざわざパッドから手を放すのはストレスに感じるかもしれません。
そこで、今回はアイテムリストの画面にカーソルをとりあえずで付けてみます。
また、アイテムリストの機能には触れず、キー入力で移動するカーソルの機能に絞って紹介します。
最初に、アイテムがあらかじめ入っているように準備をしていきます。
目次
1.準備 アイテムリストの見た目を作る
この節では技術評論社から出版されている書籍
「作って学べるUnity本格入門 Unity2022対応版」(著:賀好昭仁 氏)
に掲載されているものを参考にします。(私がUnityを始めるときに購入した書籍です。)
はじめに、アイテムリストの外見を作ります。
まず、Sceneビューを"2D"に切り替えます。
次に、画面左側のヒエラルキー("Hierarchy")で"UI"→"Panel"を選択してパネルを作成します。
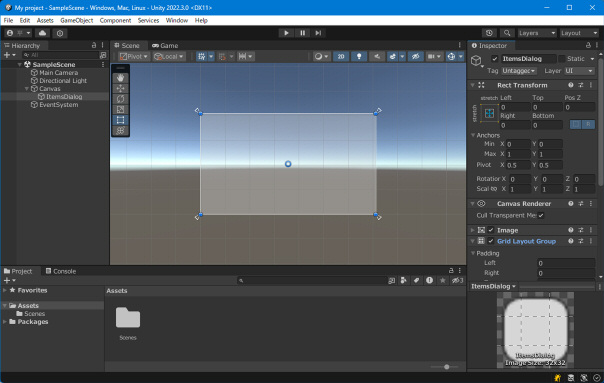
作成したパネルの名前を"ItemsDialog"とします。
次に、ヒエラルキーの"ItemsDialog"をダブルクリックするとパネルの全体が見えます。
次に"ItemsDialog"を選択し、そのエディタウィンドウ右側のインスペクター("Inspector")から"Add Component"ボタンをクリックします。
"Grid Layout Group"コンポーネントをアタッチします。(fig.1)

fig.1 オブジェクトのグリッド配置を可能にする
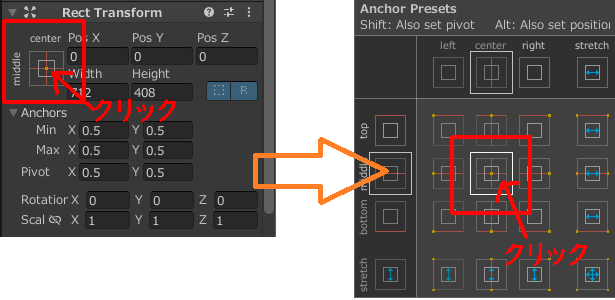
次に、"ItemsDialog"の"Rect Transform"の設定を(fig.2 赤枠の部分)のようにし、

fig.2 グリッド配置の基準点を設定する
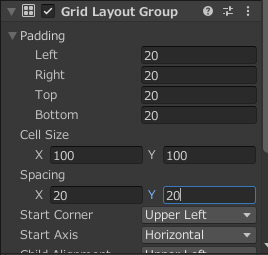
さらに、"Grid Layout Group"の設定を(fig.3)のように設定します。

fig.3 余白を持たせる
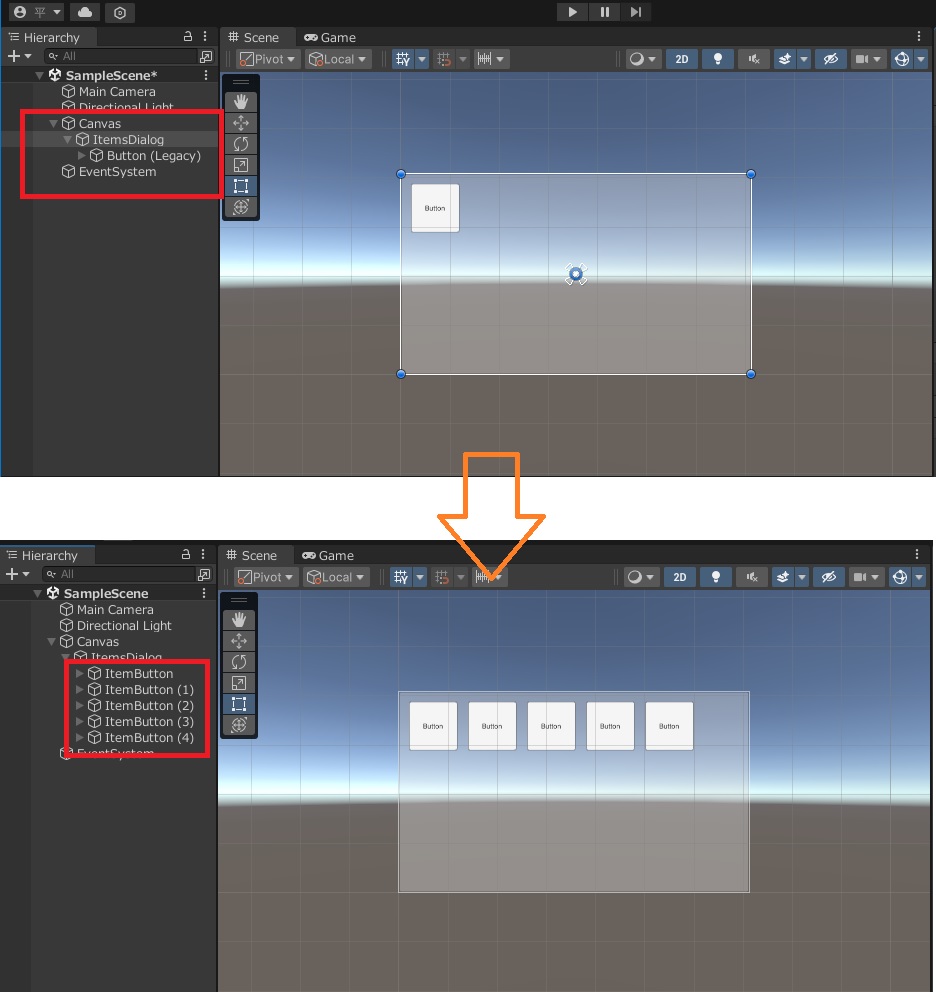
次に、アイテムボタンを作成します。
まず、ヒエラルキーの"ItemsDialog"を右クリックし、"UI"→"Legacy"→"Button"をクリックします。
パネルの中にボタンが現れます。
ボタンの名前を"ItemButton"に変えます。
最後に、作成したボタンをいくつか複製します(fig.4)。
以上で準備は完了です。
次節から実際にカーソルを作っていきます。
2.カーソルオブジェクトの作成
カーソルはアイテムボタン"ItemButton"を指すようにしたいので、
ヒエラルキーの"ItemsDialog"を右クリックしたのち、"UI"→"Image"をクリックし
カーソルオブジェクトになるものを作成します。
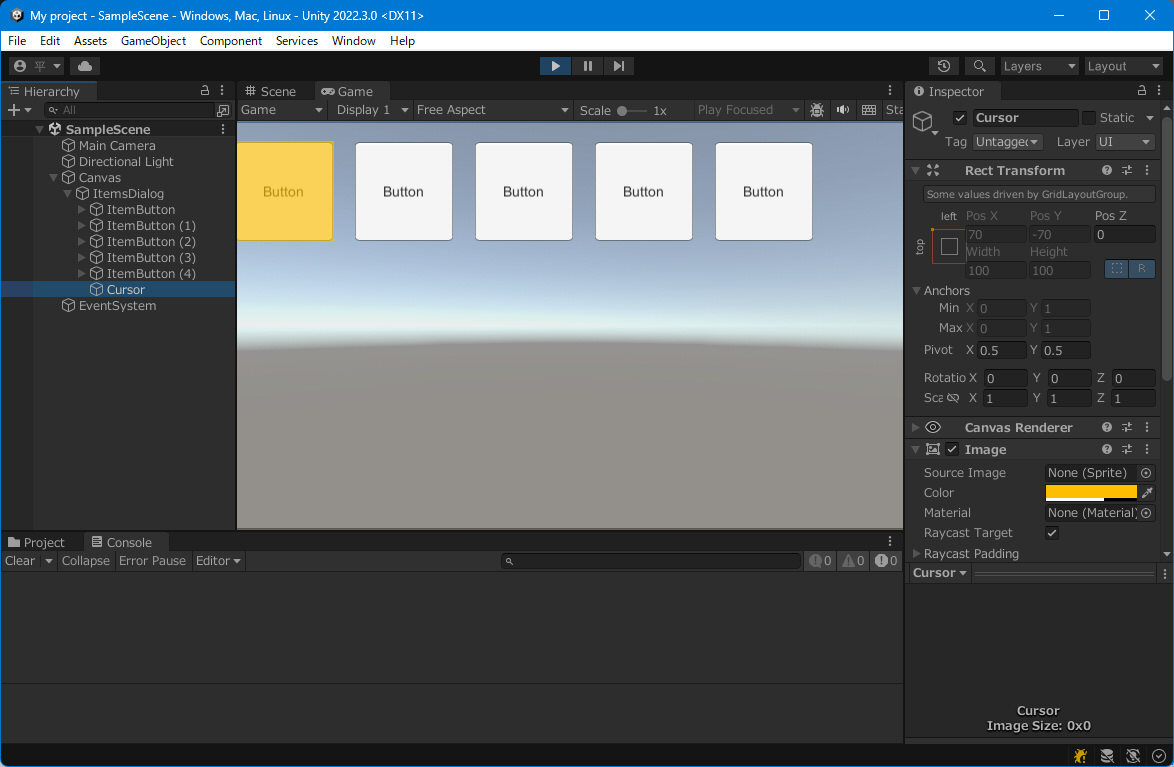
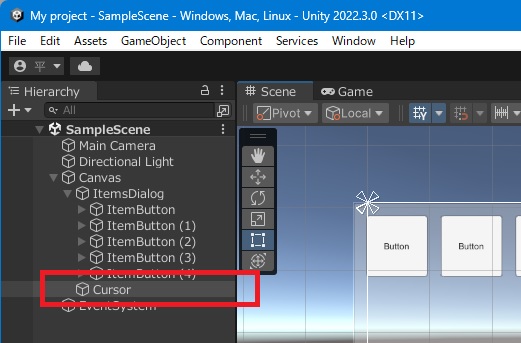
作成したオブジェクトの名前を"Cursor"に変更します。(fig.5)

fig.5 カーソルオブジェクトの作成
※ Cursor"オブジェクトが"ItemsDialog"の子になっているか確認しましょう。
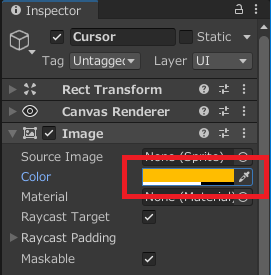
次に"Cursor"オブジェクトのインスペクターから"Image"項目を展開し、"Color"項目で適当な色に設定します。(fig.6)

fig.6 カーソルの色を指定する
3."InputSystem"の導入
カーソルをキーボード入力から動かすことを考えてみます。
今回はUnityの新しい入力方式である"InputSystem"を使用します。
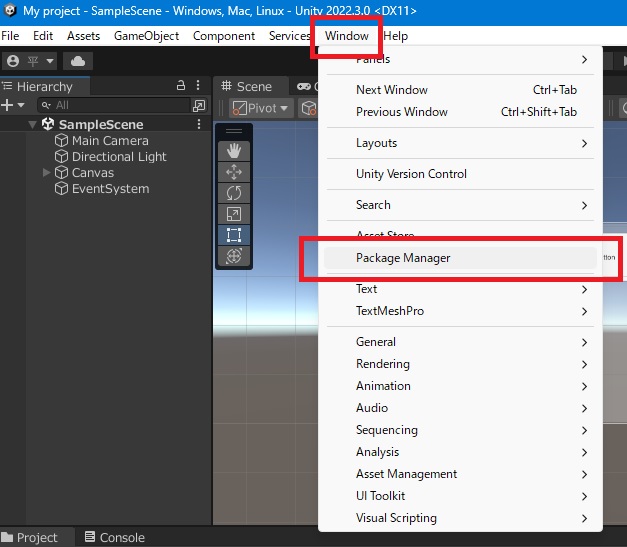
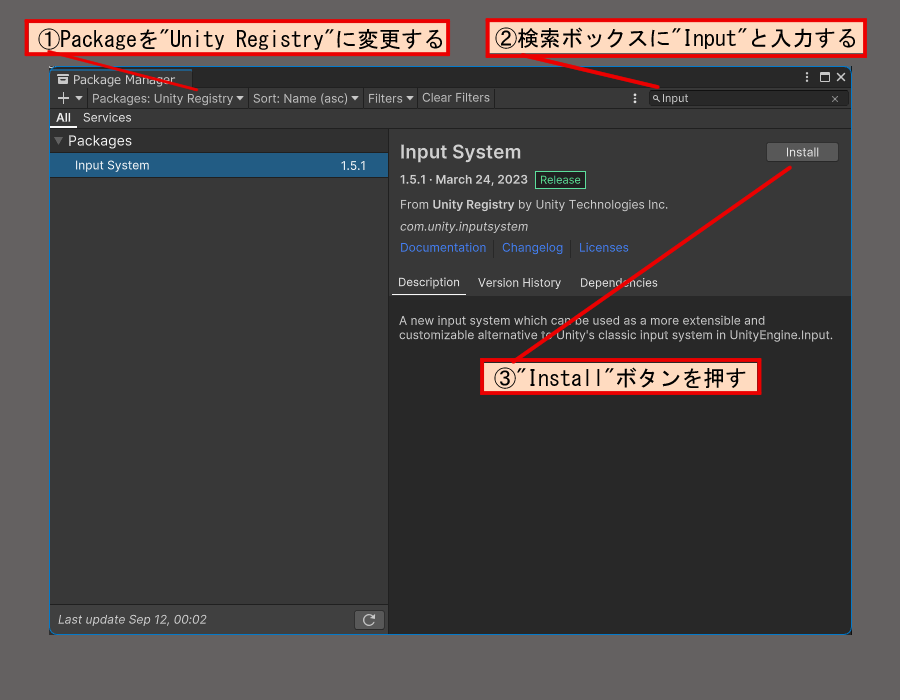
Unityの機能の一つである"InputSystem"は、Unityエディタのメニューの"Window"→"Package Manager"から追加します。(fig.7,8)
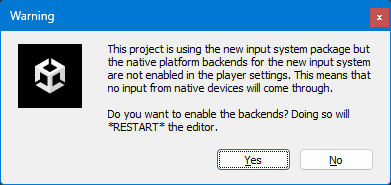
最後に再起動を促すウィンドウが出るので"Yes"を押して再起動します。(fig.9)
※Unityの入力システムを変更するために必要なので必ず再起動して下さい。

fig.9 再起動の確認ダイアログ
4.PlayerInputコンポーネントの追加
まず、"Cursor"オブジェクトをクリックしてインスペクターから"Add Component"を押します。
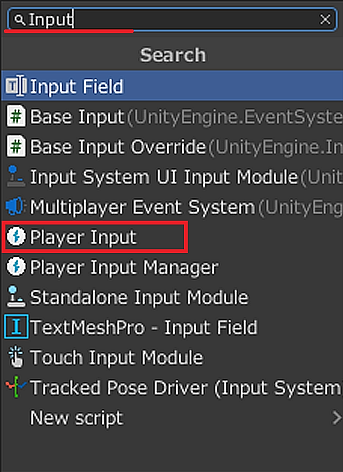
検索窓に"input"と入力すると候補が出てきますので、"Player Input"を選択します。(fig.10)

fig.10 PlayerInputコンポーネントの追加
5.カーソルのスクリプト(1)
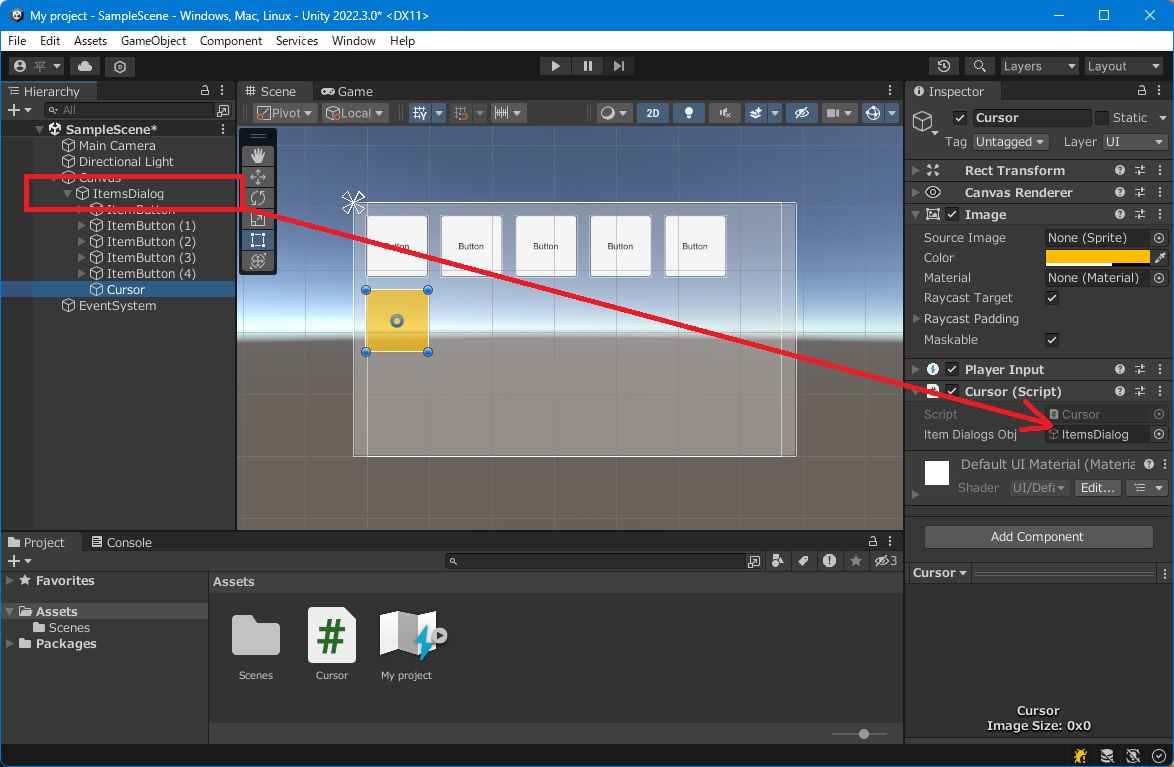
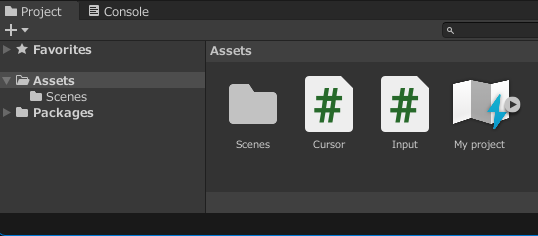
まず新しいスクリプトファイル"Cursor.cs"を作成し、"CurSor"オブジェクトにアタッチします。(fig.12)
次に、"Cursor"スクリプトの中身をまだ全てではありませんが記述します。(script.1)
script.1 カーソルのスクリプト(未完成)
作成出来たら、ヒエラルキーの"ItemsDialog"を "Cursor"スクリプトの"Items Dialog Obj"にドラッグ&ドロップします。(fig.13)
スクリプトでは、"GetItemButtonObjects()"関数を使用して
全てのボタンの"ゲームオブジェクトを取得しています。
次に、スクリプトの以下のとおりに記述を変更・追記します。(script.2)
script.2 左上のボタンにカーソルが移動するスクリプト
(途中省略していますが消さないでください。)
実行すると次の画像(fig.14)のようになります。
まず、"script.1"からの変更点ですが、全てのボタンのオブジェクトを取得するタイミングを
Update()関数にて取得するように変更しました。
これは、Start()関数で取得すると、ボタンのオブジェクトの位置がまだ確定していない場合があるためです。
次に、Update()関数では一度だけ全てのボタンのオブジェクトを取得した後
その最初のオブジェクトの場所にカーソルが移動するようになっています。
左上のオブジェクトが0番なのでカーソルはそこに重なります。
6.キー入力を受け付けるスクリプトの作成
【Unity】Input Systemの基本的な使い方 (2023年9月12日時点)
https://gamedev65535.com/entry/unity_inputsystem_howtouse/#i-2
まず、"Cursor"オブジェクトをクリックします。
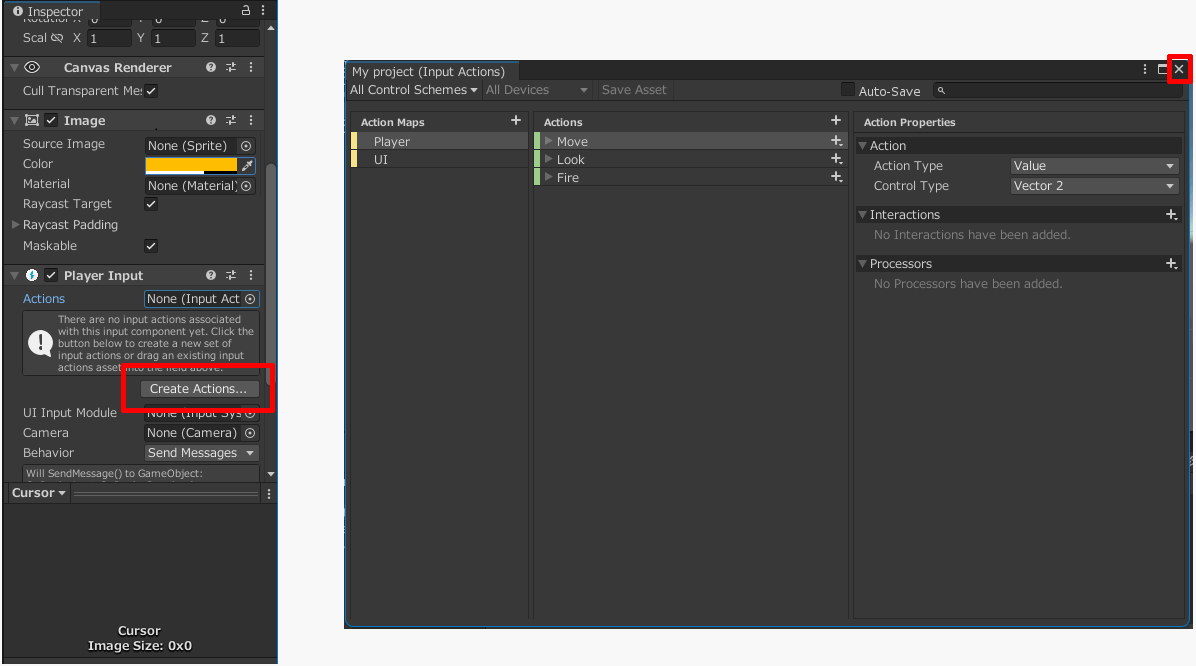
インスペクターに"PlayerInput"コンポーネントがあるはずなので、"Create Actions"をクリックします。
アクションマップの設定ウィンドウが開きますので何もせずに閉じます。(fig.11)
新しいスクリプトファイル"Input.cs"を作成します。(fig.15)

fig.15 新しいスクリプトファイル"Input.cs"
次に、"Input.cs"ファイルの中身を書いていきます。(script.3)
script.3 キー入力を受け付けるスクリプト
- コントローラーの入力値を"Update"関数で常に監視をします。
- 外部から入力値を取得するには、"GetKeyInput()"関数を用います。
スクリプトを作成できたら、スクリプトのアイコン("Input")をヒエラルキーの"Cursor"にドラッグ&ドロップします。
これで"Input"スクリプトがアタッチされました。
7.カーソルのスクリプト(2)
まず、"Input"クラスを"Cursor"スクリプトで扱えるようにします。
先に完成版のスクリプトをお見せします。(script.4)
追記箇所が4ヶ所と削除が1ヶ所ありますので気を付けながら記述をします。
(結構長いのでスクロールしてお読みください)
script.4 キー入力で移動するカーソルのスクリプト(全体)
- ChangePointNumber()関数でポイントする場所を移動します
- GetPositionOfObject()関数でポイントしたオブジェクトの位置を取得します
- Update()関数でカーソル位置をポイントしたオブジェクトの位置へ移動します
ChangePointNumber()関数のなかで、
// ポイントする番号の移動
pointNum = ((pointNum + (int)keyInput.x) + childCount) % childCount;
がカーソル移動処理のキモとなる部分です。
KeyInput.x がプラスでもマイナスでもカーソルがループするようになります。
詳しくはこちらの記事を参照してみてください。
次節でいよいよ結果確認です。
8.結果確認
さっそくUnityエディタのPlayボタンを押して実行してみましょう。
キーボードのカーソルキー左右でカーソルが移動する姿が見られると思います。
今回はウェイトなどをとっていないので素早く移動します。
もし、エラーが出てしまう場合は以下を確認してみましょう。
- "Cursor"オブジェクトには"Input"と"Cursor"スクリプトはアタッチされていますか?
- "Cursor"オブジェクトは"ItemsDialog"の子オブジェクトになっていますか?
- "Cursor"オブジェクトのインスペクターでItemsDialogObjの項目が"None"になっていませんか?
- "Input.cs"スクリプトの最初で"using UnityEngine.InputSystem;"を記述しましたか?
9.おわりに
今回はアイテム選択用のカーソルを作るテーマで記事を書きました。
思ったより上手に動かず困ったこともありましたが、参考にさせていただいた書籍・サイトのおかげで完成することができました。
タッチパネルがあるならボタンを直接タッチしてもらったほうが、手間は減ることが身をもって知りました。
もし、カーソルを矢印アイコンなどに変えたいときは、カーソルオブジェクトのImageをSpriteRendererに変更しても良いかもしれません。
Spriteならば"ピボット"と呼ばれる機能でボタンの中心を指すことも簡単にできるようになります。
長丁場になりましたが、ここまでお読みいただき本当に有難うございました。
また宜しくお願いいたします。
10.謝辞と参考文献
改めて今回参考にしました書籍及びサイトをご紹介致します。
- 作って学べるUnity本格入門 Unity2022対応版(著:賀好昭仁 氏)技術評論社
chapter8-4 ゲーム画面のUIを作ろう (p.277 ~ p.278) - 【Unity】Input Systemの基本的な使い方(さと氏) (2023年9月12日時点)
https://gamedev65535.com/entry/unity_inputsystem_howtouse/#i-2