はじめに
ひとつのシーンを作って使いまわしたい!
そんなとき、インスペクターに設定する要素によってはload(path:String)メソッドで
リソースとして読み込まないと設定できないことがあります。
一例として、TextureRectなどのノードにテクスチャをスクリプトから動的に読み込みます。
目次
準備
今回は、Buttonを押すごとにTextureRectの画像が変わるようなシーンを作っていきます。
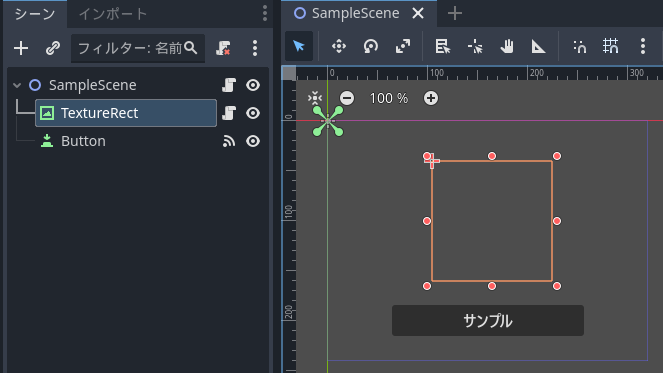
シーンの構成は次の図(fig.1)のようになります。
SampleSceneノードに(SampleScene.gd)、TextureRectノードに(TextureRect.gd)スクリプトが付きます。

fig.1 サンプルシーンの構成
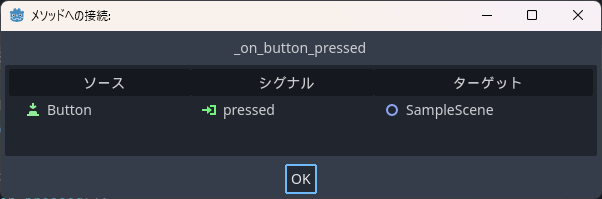
Buttonノードのpressed()シグナルをSampleScene.gdに接続します。(fig.2)

fig.2 Buttonノードのシグナル接続
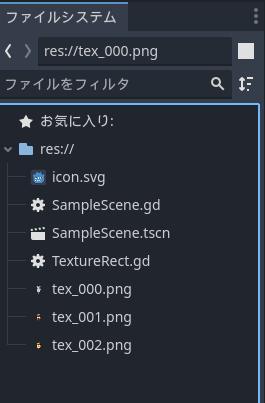
プロジェクトのファイル構成は次のようになっています。(fig.3)

fig.3 ファイル構成
テクスチャは次の3種類を用意しました。
 |
 |
 |
TextureRect.gdの作成
TextureRectにアタッチするスクリプト(script.1)は次のようになります。
script.4 TextureRectのスクリプト
SamnpleScene.gd(後述)から_set_data(path : String)メソッドを呼び出します。
textureは直接パスを指定するのではなく、loadメソッドで一度Textureリソースとして読み込んでからセットします。
SampleScene.gdの作成
SamnpleSceneにアタッチするスクリプト(script.2)は次のようになります。
各行の説明はコメントを見ていただけたらと思います。
script.4 SamnpleSceneのスクリプト
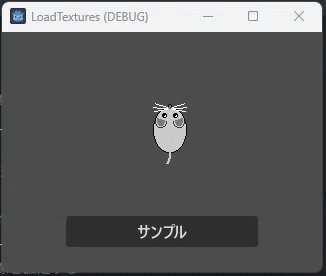
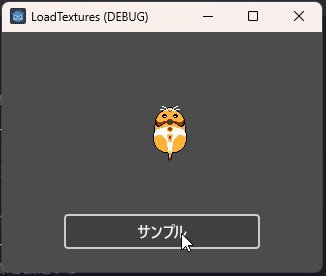
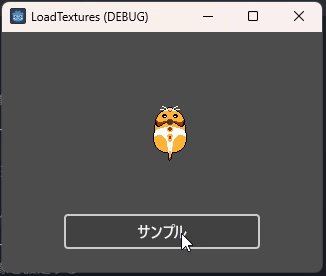
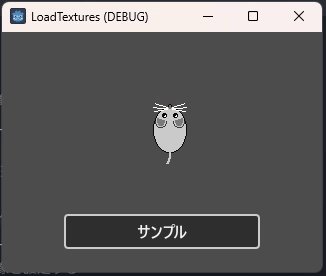
動作は次のようになります。
- TextureRect.texturにpath[0]の画像を設定する
- ButtonをクリックするたびにTextureRectのtextureが変わる
確認
スクリプトのアタッチなどができたらシーンを実行してみましょう。

fig.3 ファイル構成
うまくできたでしょうか?
おわりに
いかがでしたでしょうか。
衝動的に書いた記事ですので全部がうまくいくのか自身がないのですが、お試しいただけたら幸いです。
ゲームの進行に合わせてリソースを読み込みたい場合はよく出てくると思います。
事前にノードを準備しておくのも手ですが、数が多くなる前に使いまわせるノードやシーンを作っておくと
後々に役立つことがありますので、気に留めておいて頂けたら幸いです。
今回も最後までお読みいただきありがとうございました。