当記事は "Godot 4.2.2 stable"を用いて制作されました。
"Godot 4.3" 以降のバージョンにてタイルマップ機能が非推奨となっております。
予めご了承ください。
はじめに
タイルマップ機能を使ってマップを作成していると、
マップごとにシーンを作成するしかなさそうに見えました。
そこで同じシーンを使いまわせるように、同じシーンでデータの読み書きができるようにします。
エディタでマップを作成し、実行画面でSAVEボタンを押して保存する格好です。
(続くPart.2ではこの記事をもとにエディタ拡張を行い、実行中でなくてもデータの読み書きができるようにします)
Part.1 目次
1.メインシーンの準備
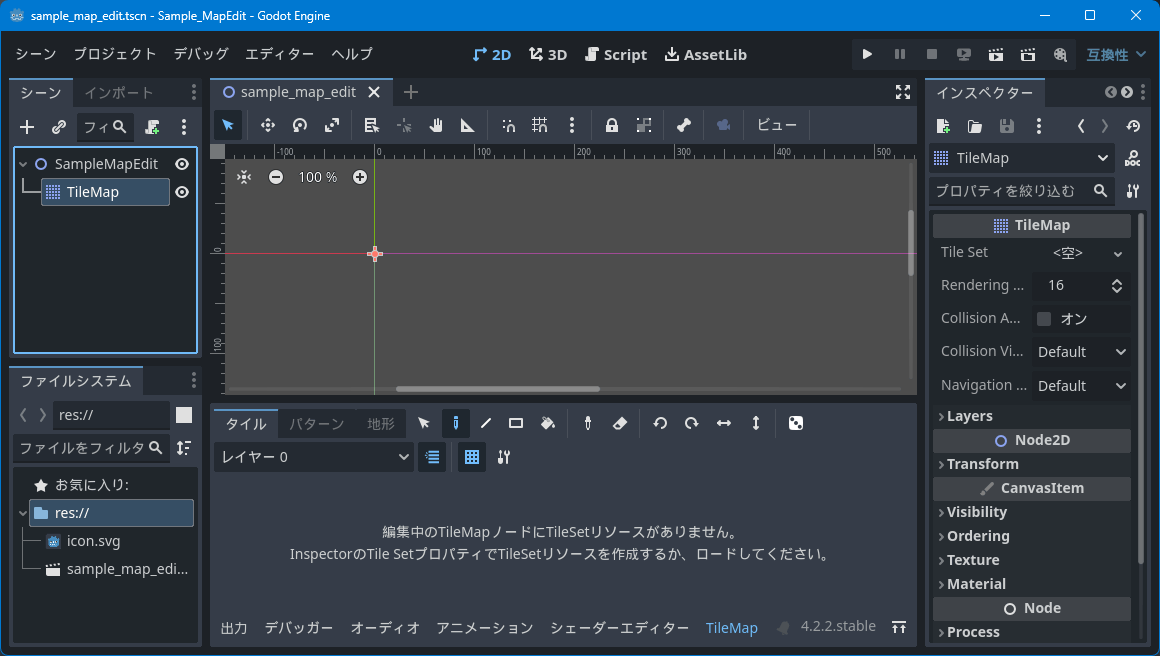
まず、メインとなるシーンを作成します。
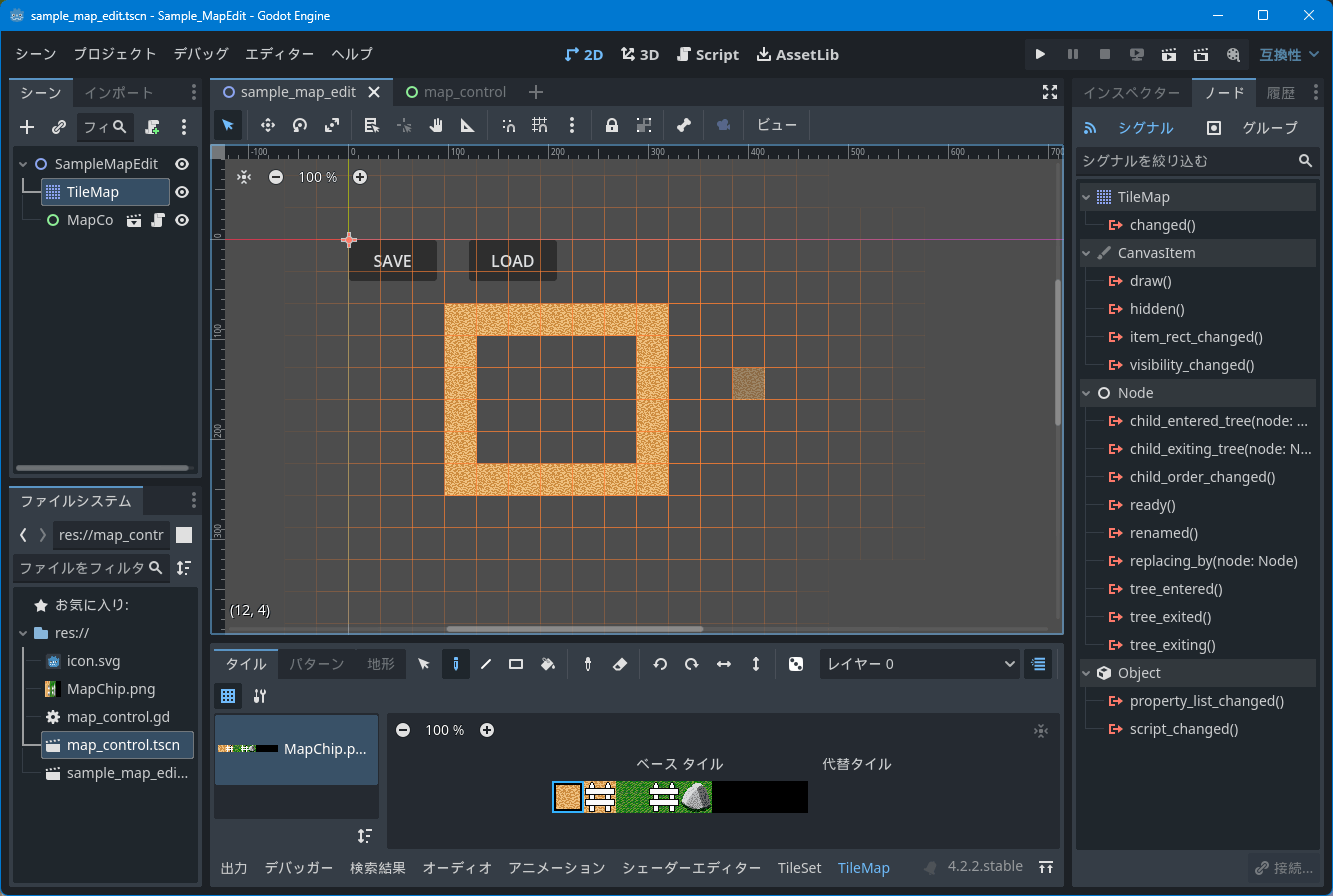
(fig.1)のようにノードを配置します。
TileMapの位置はルートとなるシーンの直下に配置します。
(後述するスクリプトを変更することで自由に配置できます。)
2.タイルマップの準備
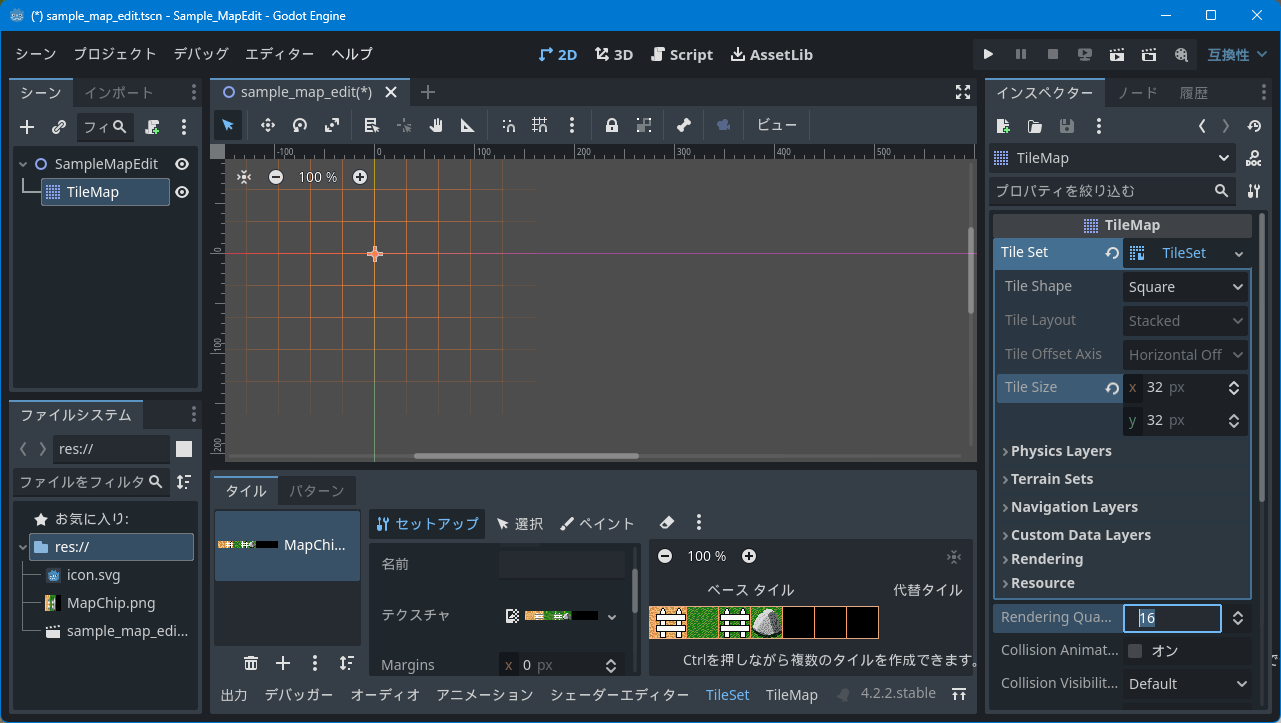
タイルマップにタイルセットなどを設定します。
今回は(fig.2a)のようにしました。
タイルの読み込み時のアトラスの作成ダイアログは自動を選択しました。(fig.2b)
3.マップをコントロールするシーン
別のシーンとしてマップをコントロールするシーンを作成します。
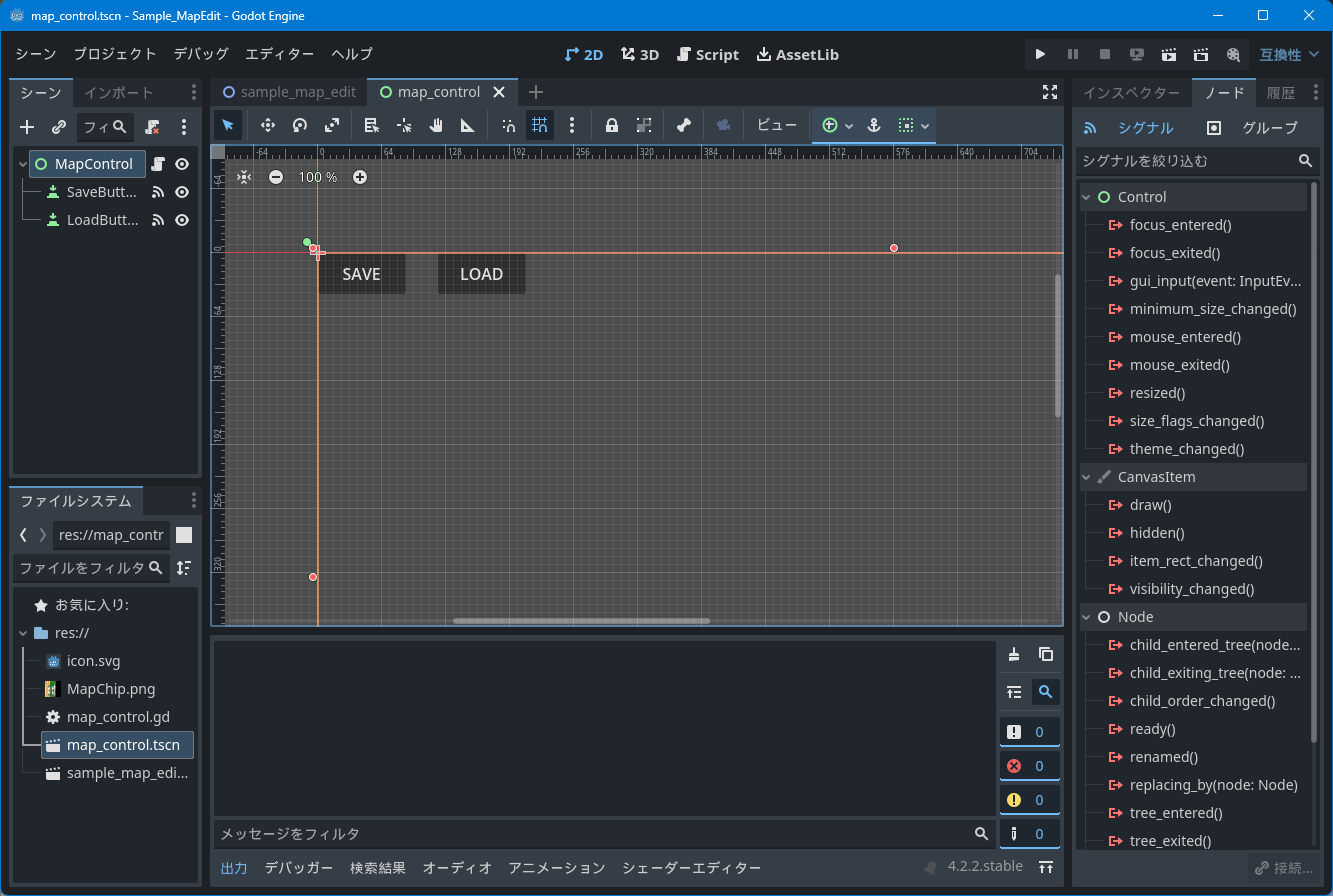
このシーンには次図(fig.3)のようにSAVEとLOAD用のボタンを配置します。
ルートとなるシーンのノードは"Control"型とし、新規スクリプト(map_control.gd)をアタッチします。
各種ボタンが押されたときのシグナルをルートノードに接続します。
次にルートノードのスクリプトに次のコードを記述します。(script.1)
script.1 ルートノードのスクリプト
4.スクリプトの解説
前項のスクリプト"map_control.gd"について特徴的な部分を解説します。
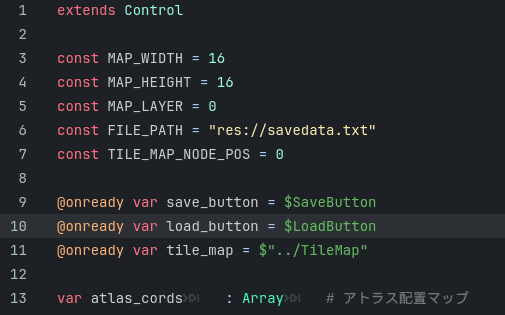
1)宣言部

fig.4a 宣言部
気を付けることは、"FILE_PATH"で保存するデータのファイルの場所を指定する部分です。
ルートフォルダ"res://"以下のフォルダに格納する場合は、あらかじめファイルシステムから
フォルダを作成しておかないと、データ読み書き時にエラーとなります。
(例 "res://MapData/map_data.txt" など) エラーメッセージは読み込んだデータがNULLであると言われます。
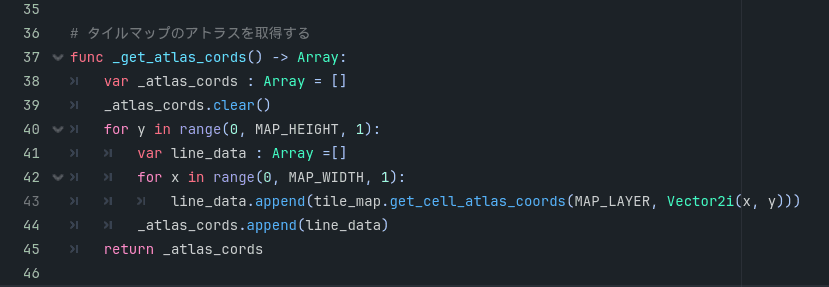
2)タイルマップ取得部

fig.4b タイルマップ取得部
用途:
TileMapの指定レイヤ&座標のアトラスコードを取得します。
TileMapのマップチップ情報はアトラスの座標で管理されます。
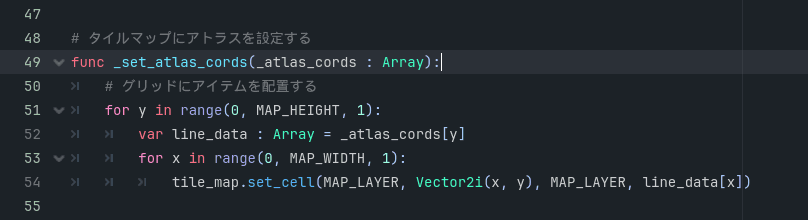
3)タイルマップ設定部

fig.4c タイルマップ設定部
用途:
タイルマップに指定のマップチップを設定します。
TileMapのマップチップ情報はアトラスの座標で管理されます。
5.メインシーンの完成
メインシーンにマップをコントロールするシーンを追加します。
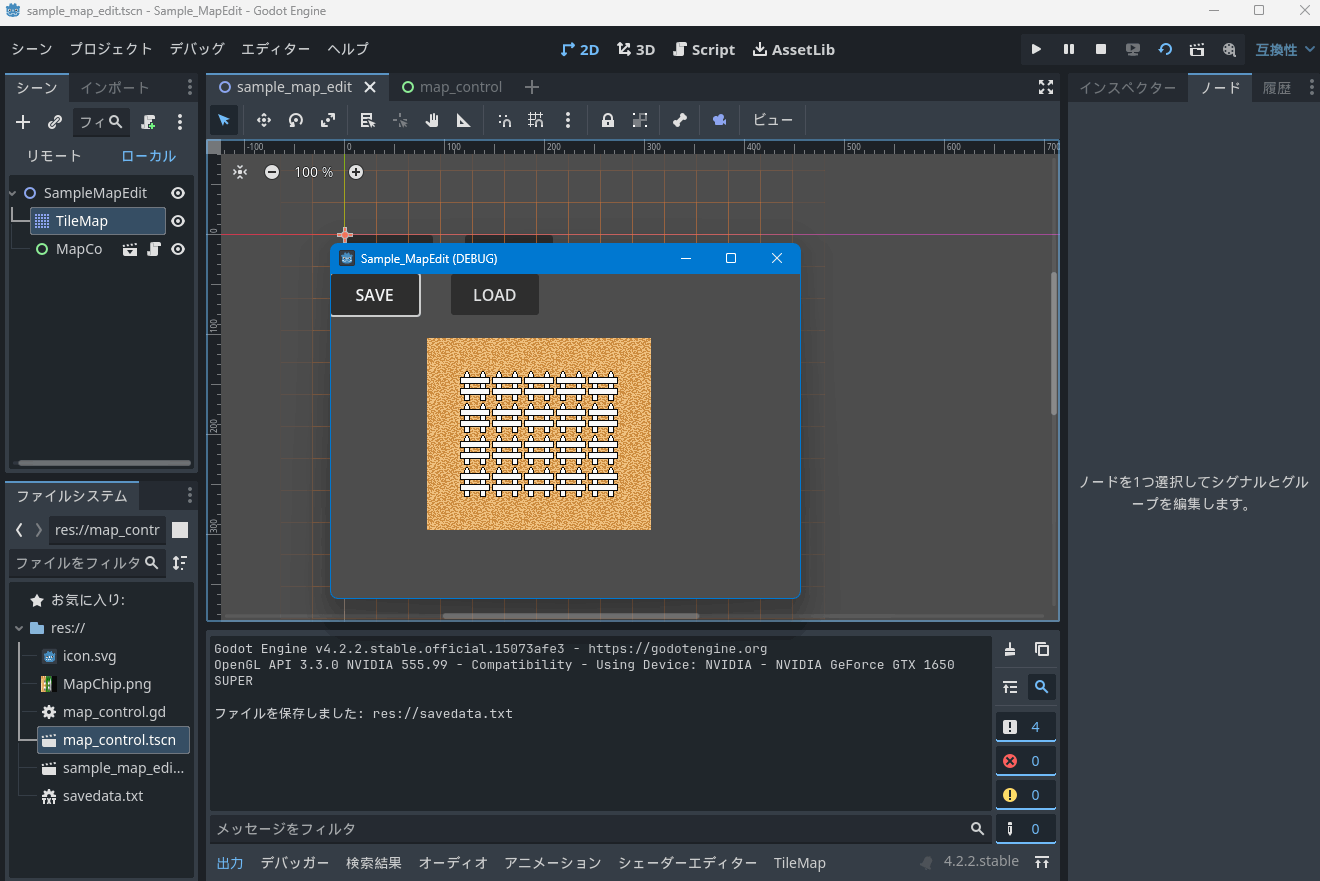
6.動作確認
エディタからマップを作成して、メインシーンを実行し、SAVEボタンを押してみましょう。
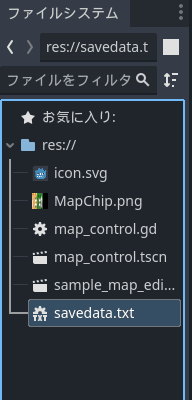
ルートフォルダにファイル"savedata.txt"が作成されましたでしょうか?(fig.6)
ダブルクリックで開いて中身を確認してみましょう。

fig.6 "savedata.txt"作成
次に実行を停止してマップを変更します。
メインシーンを実行し、LOADボタンを押して読み込まれたか確認してみましょう。
どうでしょう?うまくできたでしょうか?
おわりに
今回はボタンを押したらとりあえずマップがセーブされるものを作りました。
次回は、マップをコントロールするシーンをアドオン化して実行しなくても使えるようにしてみます。
今回もお読みいただきありがとうございました。
参考資料
【Godot】CSVファイルの読み込み方法 (2dgames.jp)
https://2dgames.jp/godot-csv/
Godot Engine 4.2の日本語のドキュメント Variant types -> signal
https://docs.godotengine.org/ja/4.x/classes/class_signal.html
2dgames.jp様にはいつもお世話になっております。
本当に有難うございます。