はじめに
3択カードを選ぶようなとき大抵、カードにクリック判定を付けます。
"Control"の"TextureButton"を使うと簡単そうですが、
アニメーションなどいろいろ動かしたいときには少々不便です。
今回は"CharacterBody2D"のオブジェクトをカードみたいにして、
クリック判定を付けたいと思います。
目次
1.カードオブジェクトの準備
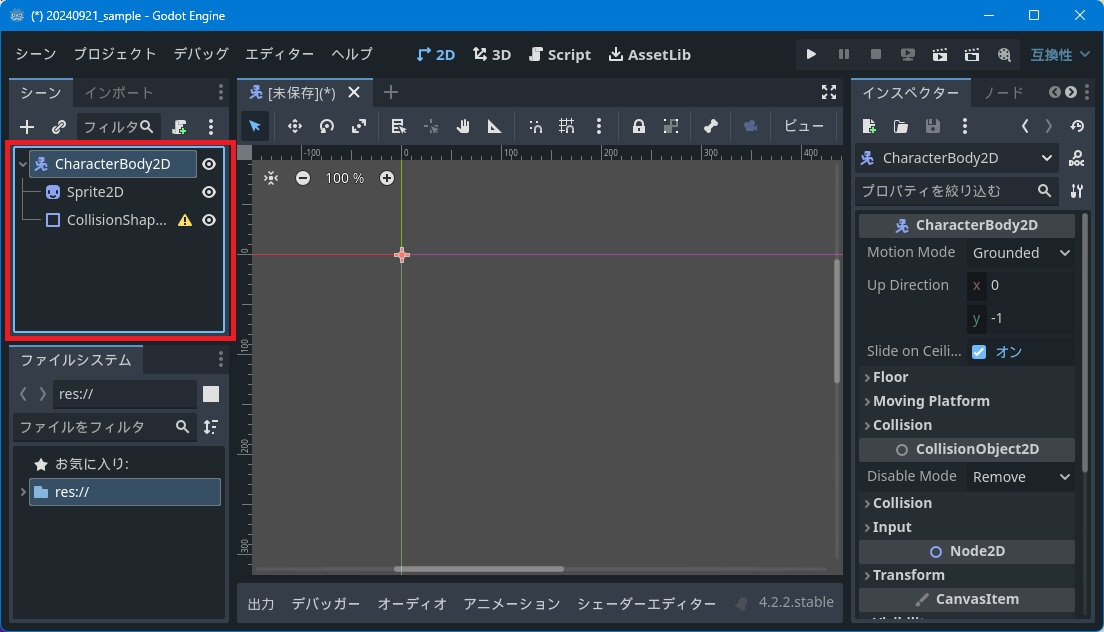
新規シーンに、"CharacterBody2D"ノードを配置しその子に"Sprite2D"、"CollisionShape2D"ノードを配置します。
(fig.1)
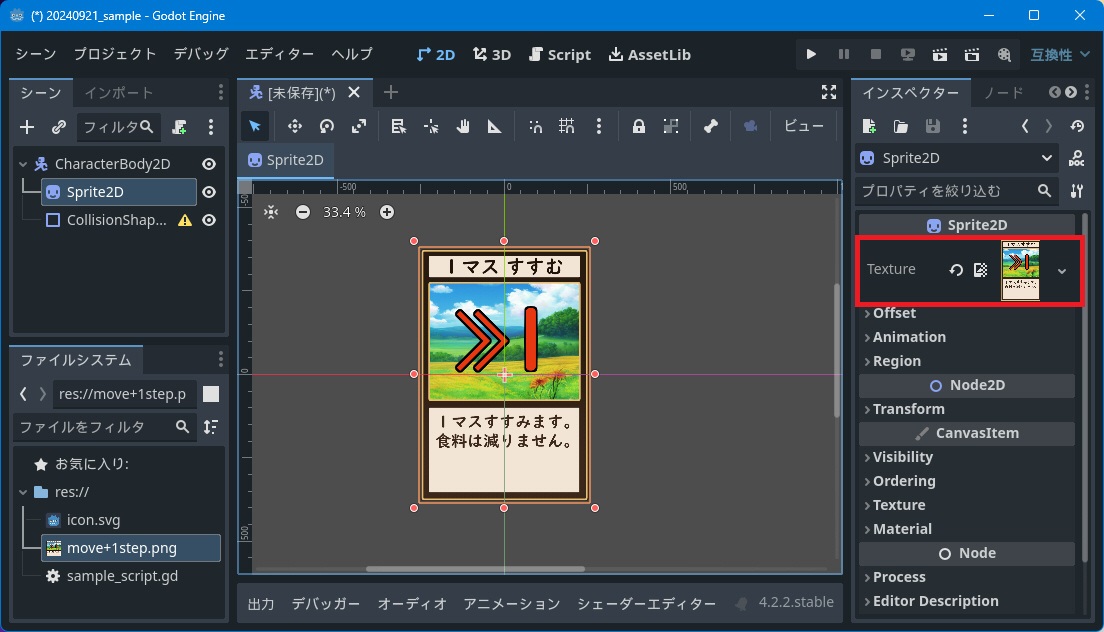
次に、"Sprite2D"にカードの画像を設定します。(fig.2)
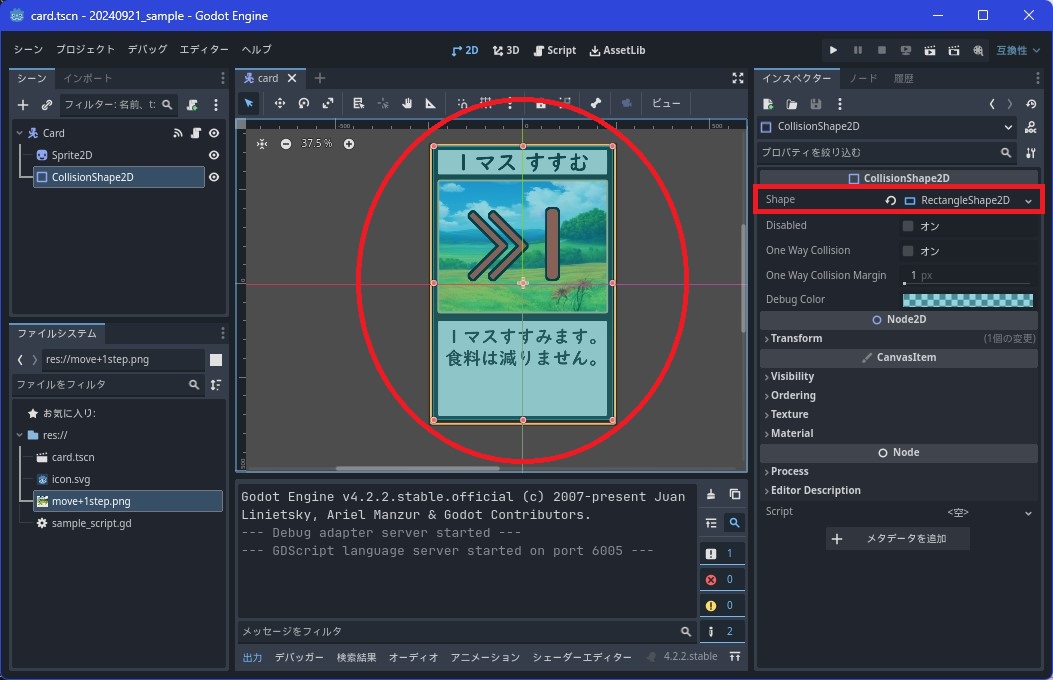
次に、"CollisionShape2D"の"Shape"に"RectangleShape2D"を設定し、判定の位置とサイズを調節します。
これをクリックの判定領域とします。
(fig.3)
シグナルの接続とスクリプト
"CharacterBody2D"に新規スクリプト"sample_script.gd"をアタッチします。
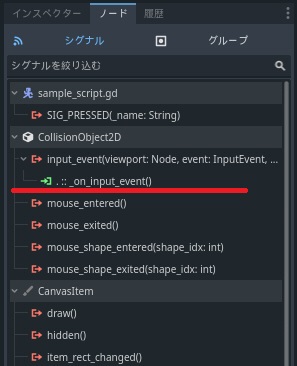
そして、"CharacterBody2D"のシグナル"input_event"を自身に接続します。(fig.4)
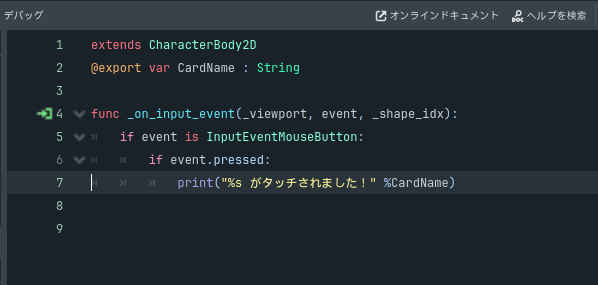
"sample_script.gd"にスクリプトを記述します。(fig.5)
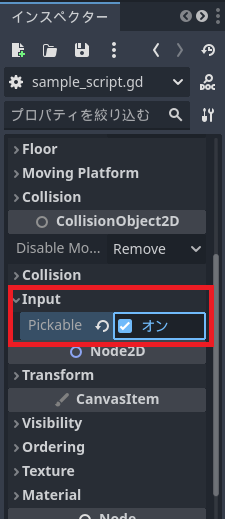
"Pickable"の有効化
<重要>
最後に"CharacterBody2D"のインスペクターから"Input"->"Pickable"にチェックを付けます。
(fig.6)
以上で準備が整いました。
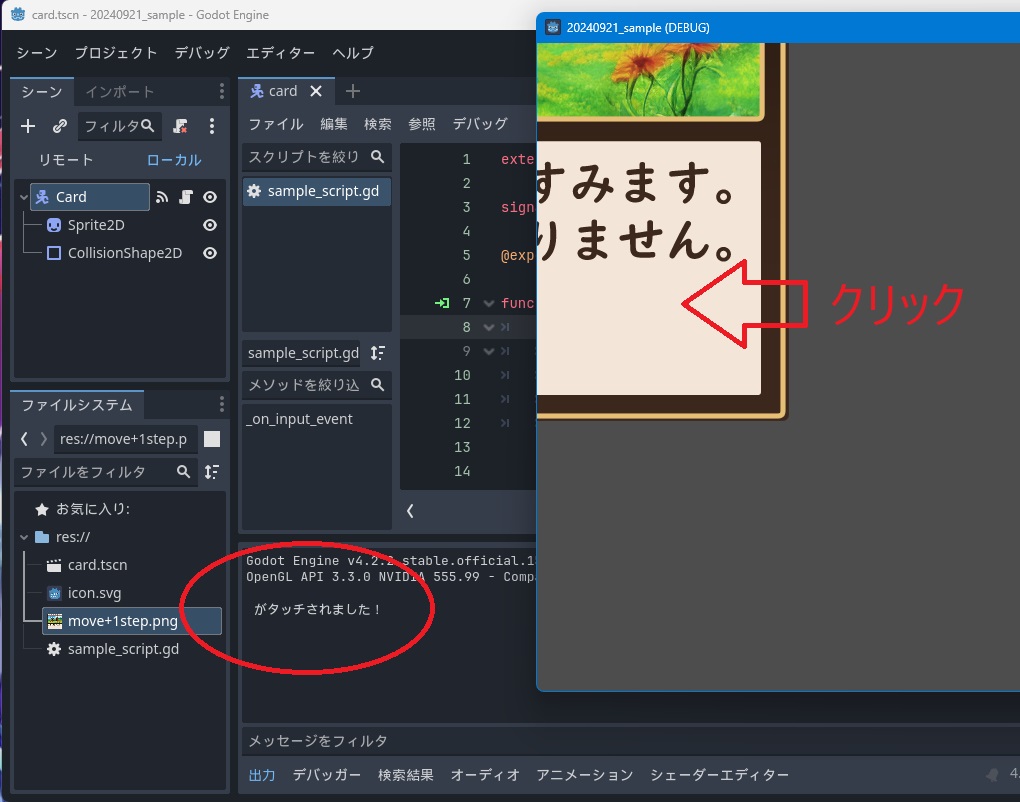
動作確認
シーンを実行してみます。
左上に表示されたカードの一部をクリックしてみます。
出力ウィンドウにメッセージが表示されれば成功です。
おわりに
今回はスクリプト部分をマイクロソフトの生成AIに質問した回答を基に作成しました。
"Pickable"の有効化に気づくのが遅くなりました。
今回は以上となります。
最後までお読みいただきありがとうございました。