はじめに
シミュレーションゲームを作るときにタイルマップを用いた場合、タイルを選ぶカーソルもタイルごとに移動させたい。
ここでは、マウスカーソルの位置にマップのカーソルを合わせる方法を紹介します。
目次
準備
まず、シーンの構成はfig.1のようにしました。
独自の方法でも、Node2DのスクリプトからTileMapノードとカーソル用ノードを参照できればOKです。
Node2DとCursorにスクリプト(事項で説明)をアタッチしました。

fig.1 シーンのノードの構成
ご紹介する方法は基本的にどの形でも機能します。

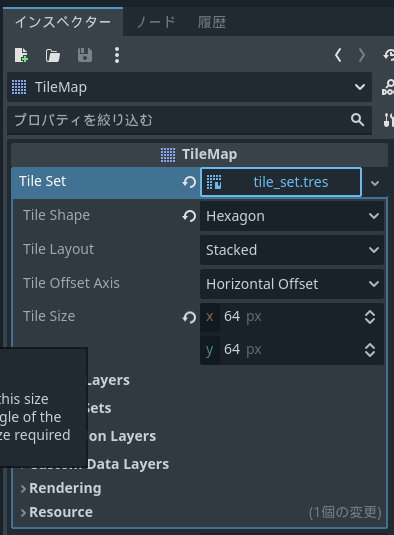
fig.2 TileSetのインスペクター

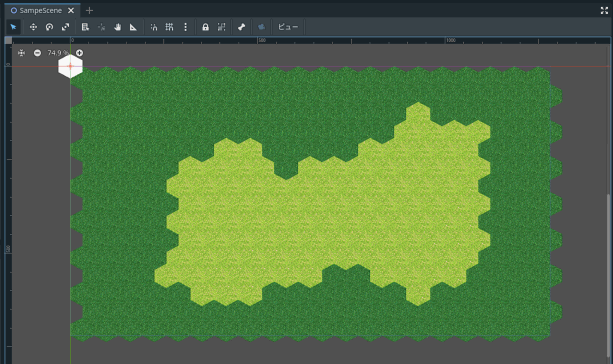
fig.3 マップの作製

fig.4 カーソルのテクスチャ
スクリプト
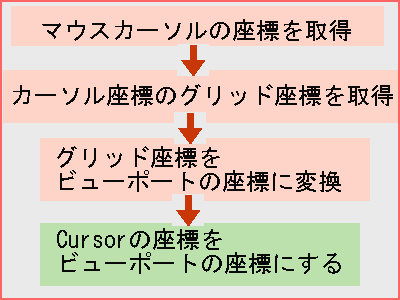
まず、Cursorの位置をTileMapのグリッドに合わせる流れはfig.5のようになります。

fig.5 座標変換の流れ
fig.5のピンク色の部分を担当します。
script.1 Node2Dのスクリプト
次に、 _input(event: InputEvent) 関数でマウスが動いたときのビューポートの座標を取得します。
さらに、func _mouse_position_to_grid(): 関数でマップチップのビューポートの座標に再変換し、Cursorノードのスクリプトに渡します。
CursorにアタッチするスクリプトはScript.2のようになります
fig.5の緑色の部分を担当します。
script.2 Cursorのスクリプト
確認
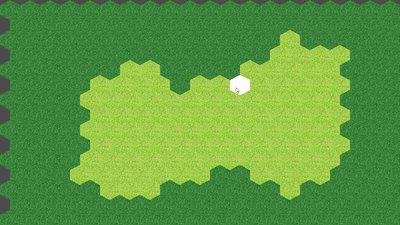
うまくできたでしょうか?(fig.6)

fig.6 実行の様子
おわりに
タイルマップを使ったSLGを扱ったネット記事だとスクエア型のマップを扱ったものが多く、
汎用的なものを作りたくてこの方法を思いつきました。
変換→再変換という面倒なことを行っているので実行速度は遅いとは思いますが、計算式を入れなくて済むので便利かと思います。
この記事が何かの参考になれば幸いです。
今回も最後までお読みいただきありがとうございました。