はじめに
ゲーム作りの中で、NowLoadingみたいな画面に出てくるぐるぐる回るリングの画像を作ってみました。
"CLIP Studio Paint Pro"での作り方をご紹介します。

↑こんなやつです
(今回はプログラムはありません)
目次
正方形の画像にする
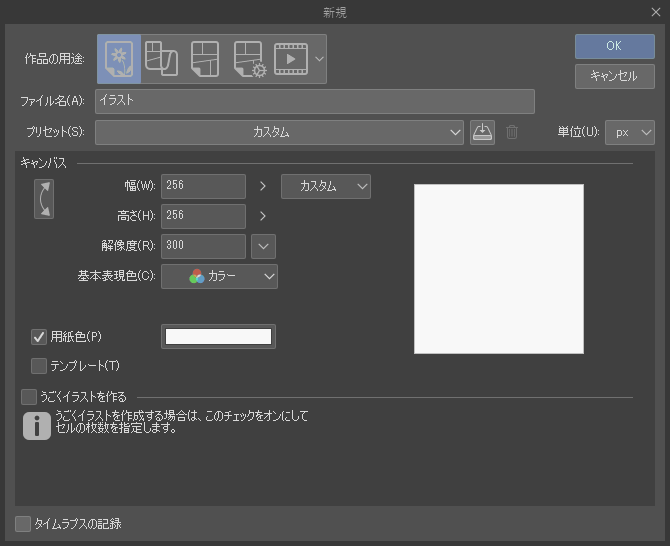
円形の画像を作るにあたって、正方形の元画像を用意します。
画像の大きさは大きいほど仕上がりが奇麗になります。
ここでは"256×256ピクセル"の画像を用意しました。


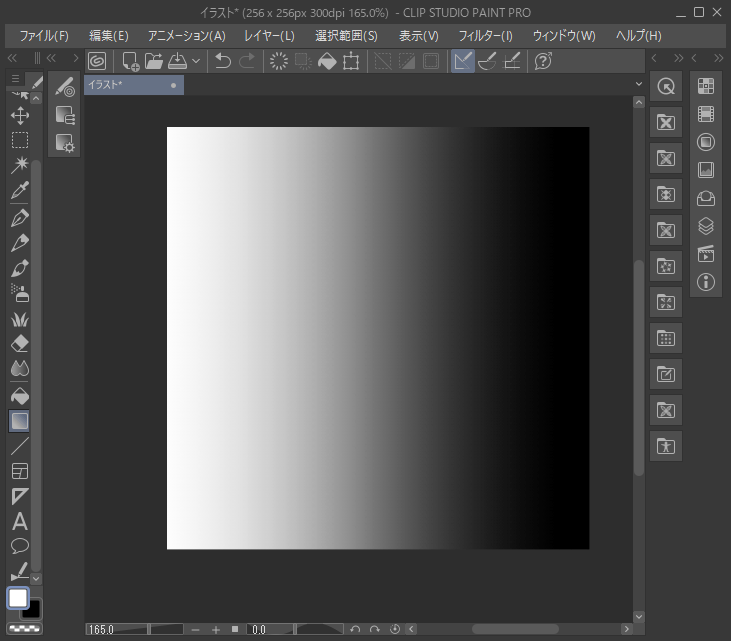
左から右へグラデーションを付ける
右回りで回るような画像にしたいので、左から右へグラデーションをかけます。

一部分だけ残す
グラデーションを描けた画像の下のほうを残すようにして色を消します。
このとき線として残るところの上側を広く、下側を狭く消してしまいます。

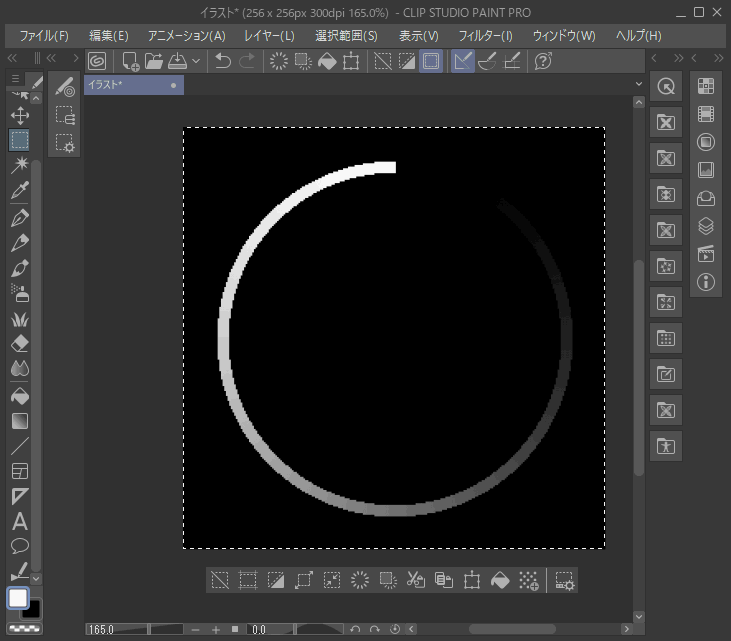
極座標変換を行う
最後の仕上げです。
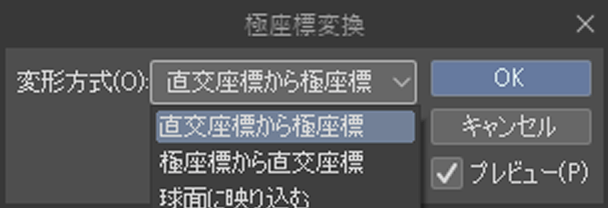
メニューバーの「フィルター」→「変形」→「極座標変換」を選択します。

プレビューが見えますが、もし画像が円になっていなかったときは
出てきた設定の「直交座標から極座標」を選択します。

さて、できたでしょうか?

最後に
お疲れ様でした!
できた画像ををぐるぐる回すだけでもそれっぽくなると思います。
ちなみに色をモノクロにした理由は、Unityで使うときImageの設定から任意の色に変更できるので、
画像を使いまわせるからです。
この手の画像は大きめに作っておくほうが後で便利だったりするのですが、作成するアプリ容量を食うので沢山はつくりたくないものですね。
今回はここまでです。
最後までお読みいただき有難う御座いました!