Notice. Use unity version : 2021.2.7f1
先日、2Dボーンアニメーションが作れました。次に、表現を増やすためにテクスチャの差し替えを
したいなと思いました。
今回、アニメーションタイムライン上で変更できましたので記録に残します。
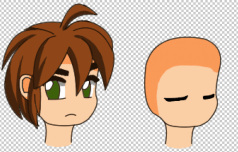
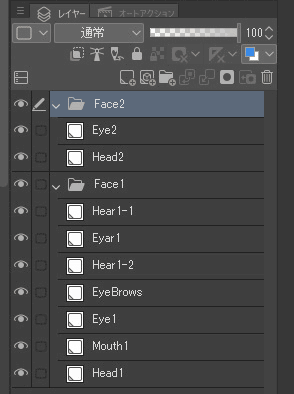
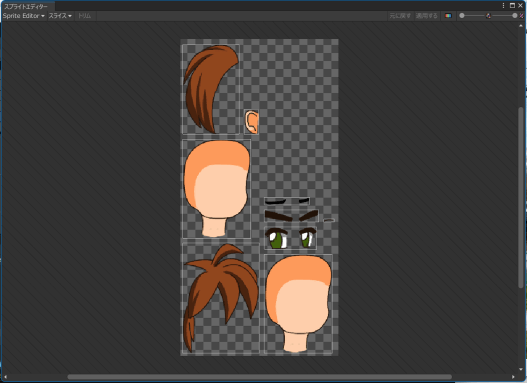
用意した画像とレイヤ構成です。(パーツごとにレイヤ分けをします)
今回はEye1を変更したいと思います。
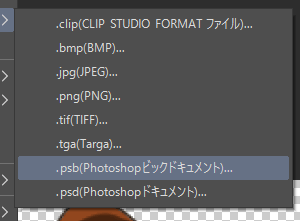
画像形式は".psb"形式です。



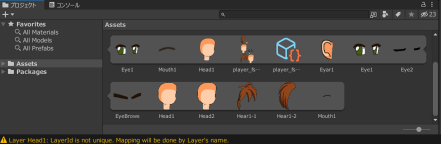
まず、エクスプローラなどからunityへ画像をインポートします。(AssetsウィンドウへDrag&Drop)
(unity 2DAnimationを使用するので自動でテクスチャを分けてくれます。)
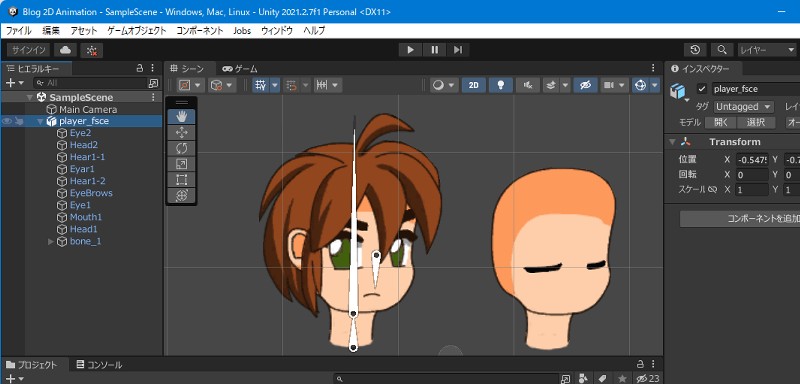
インポート出来たらシーンに配置します。


Assetsウィンドウでスプライトを選択してから、スプライトエディタを表示します。
(メニューバー→ウィンドウ→2D→スプライトエディタ)
自動的にパーツ(スプライト)を分けた結果が出てきます。

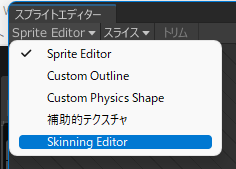
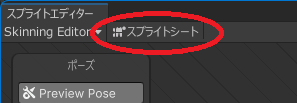
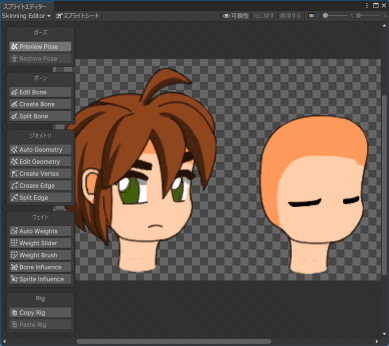
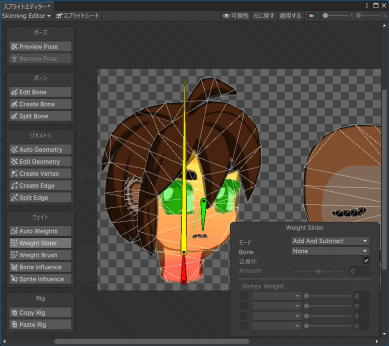
”SkinningEditer”に切り替え、 ”スプライトシート”をクリックして元画像を表示させます。



"Born"から""Create Born"を選択し、ベースの顔と目にボーンを入れます。
(今回はEye1だけでも良いかもしれませんが、ベース画像と紐づけしたほうが良いと思いました)
ボーンの指定などを行ったときは、ウィンドウの上のほうにある " 適用"をクリックします。
(なお、クリックしなければ"SkiningEditer"を閉じて元に戻せます。)


次にジオメトリをEye1に設定します。(設定方法は省略させていただきます)
設定したら必ず " 適用"します。

"SkiningEditer"を閉じてシーンに戻ります。
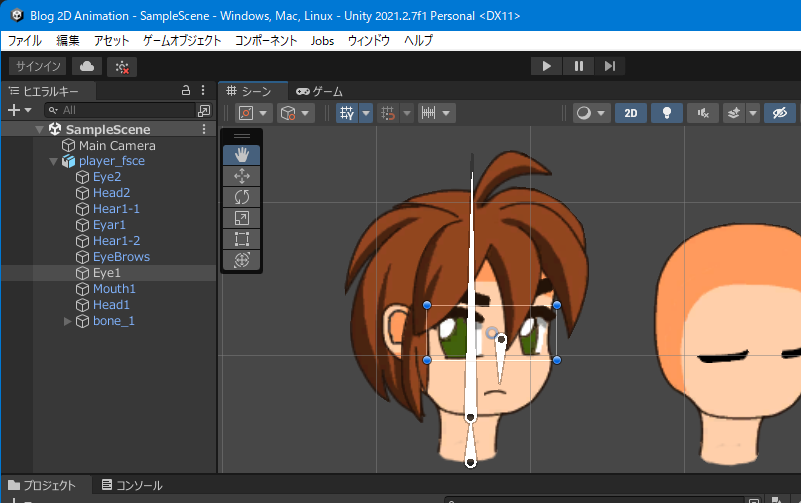
ヒエラルキーでスプライトを選択すると、シーン上のスプライトにボーンが白色で表示されます。

今回は"Eye1"を切り替えるのでヒエラルキーまたはシーンから"Eye1"を選択します

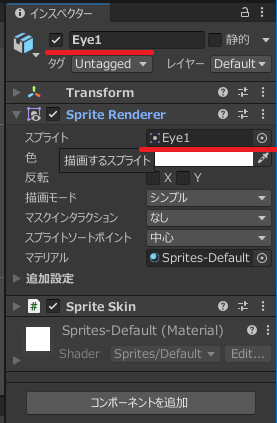
インスペクターに少なくとも次に示すアセットが登録されていることを確認します。
- Transform
- Sprite Renderer
- Sprite Skin
- アニメーションウィンドウのEyeクリップを選びます
- 「プロパティを追加」から Eye1→Sprite Renderer→Sprite の順に選択・追加します

"Sprite Renderer"のスプライトの値に操作したいスプライト名(今回は"Eye1”)が表示されているか確認します。
※もし無ければすぐ隣のボタンをクリックすると表示される"Select Sprite"ウィンドウから
"Eye1"の画像をダブルクリックしてください。
アニメーションウィンドウを表示します。(メニューバー→アニメーション→アニメーション)
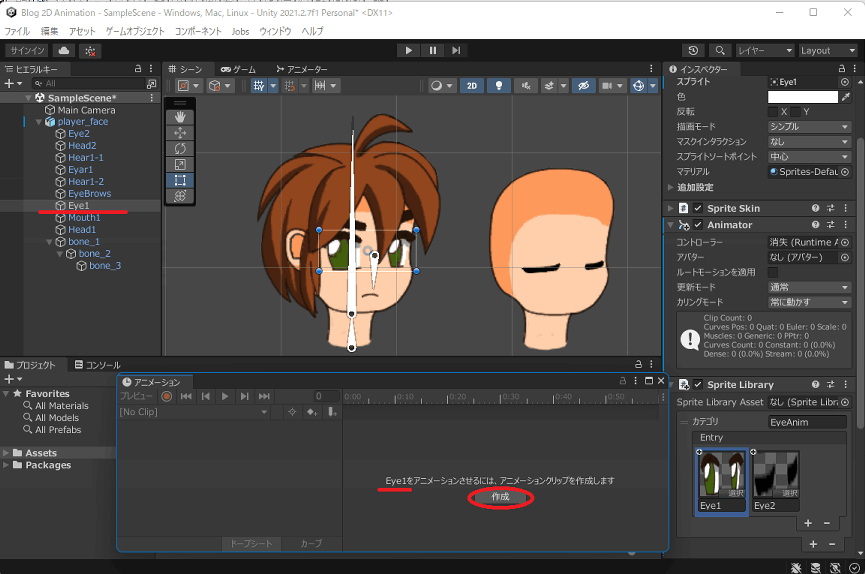
ヒエラルキーで"Eye1"を選び、アニメーションウィンドウでアニメーションクリップの「作成」ボタンををクリックします。

新しいアニメーションのファイル名を付けて保存します。(今回は"Eye.anim"としました)

次に示す手順でアニメーションを登録します。

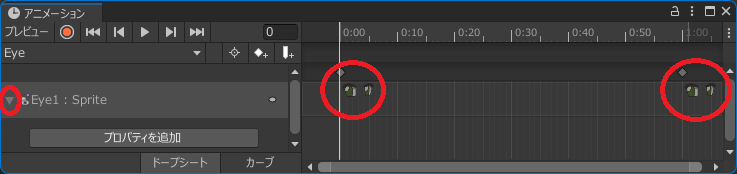
このとき、アニメーションウィンドウに"Eye1"のテクスチャが表示されます。
(表示されない場合、プロパティ名”Eye1 Sprite"の左の▼を押してください)
アセットウィンドウから"Eye2"をアニメーションウィンドウへドラッグ&ドロップします。
アニメーションウィンドウの再生ボタンをクリックしてシーン上の"Eye1"が"Eye2"に置き換わることを確認しましょう。

以上、2D Animationのスプライトの切り替えでした。
お疲れ様でした!